Crea una Landing para tu Negocio en Notion

El alcance y los beneficios de Notion para pequeños negocios y emprendimientos es incalculable, sobre todo con lo completa que es la opción gratis. Como parte de enseñaros el alcance que tiene la aplicación, hoy os entregamos esta guía completa de cómo hacer una Landing para tu Negocio en Notion. Spoiler Alert:Coste total de la implementación 0€.
Para hacer esta guía más visual (y creíble) voy a utilizar un caso real. Una Landing que hicimos para el emprendimiento de Sofía Cruz, una artista salvadoreña enfocada en lettering y acuarelas: Sofía Cruz Design
Antes de empezar
Antes de empezar a crear la Landing para tu negocio en Notion y para sacarle el máximo potencial te recomiendo que tengas a la mano lo siguiente:
- Un logo de tu negocio (si no tienes puedes usar Canva para crear uno)
- Imágenes de tus productos/servicios [la mejor calidad posible]
- Imágenes de acompañamiento si no quieres utilizar emojis
Página de Inicio
Nombre y Logo
Lo primero que hice para esta Landing fue colocar el logo de Sofía Cruz Design como ícono de una página. Después, nombre la página con el nombre del negocio en este caso Sofía Cruz Design
Tip: Utiliza Shift + Enter para jugar con un nombre en dos filas
Barra de navegación
Lo siguiente es uno de los puntos más importantes par que la Landing de tu negocio en Notion cumpla incluso las funciones de un website, y es la barra de navegación. En este caso, cree la Barra de Navegación en la página de inicio como un Synced Block. Esto me permitió poder copiarla y moverla por el resto de páginas.
Tip: Para hacer columnas dentro de un bloque sincronizado te recomiendo créalas primero en una página, coloca la página en el bloque y luego conviértelo en texto.
Los componentes dentro de la barra de navegación son páginas de Notion. El nombre y función de cada página va a depender de tu negocio.

Bienvenida
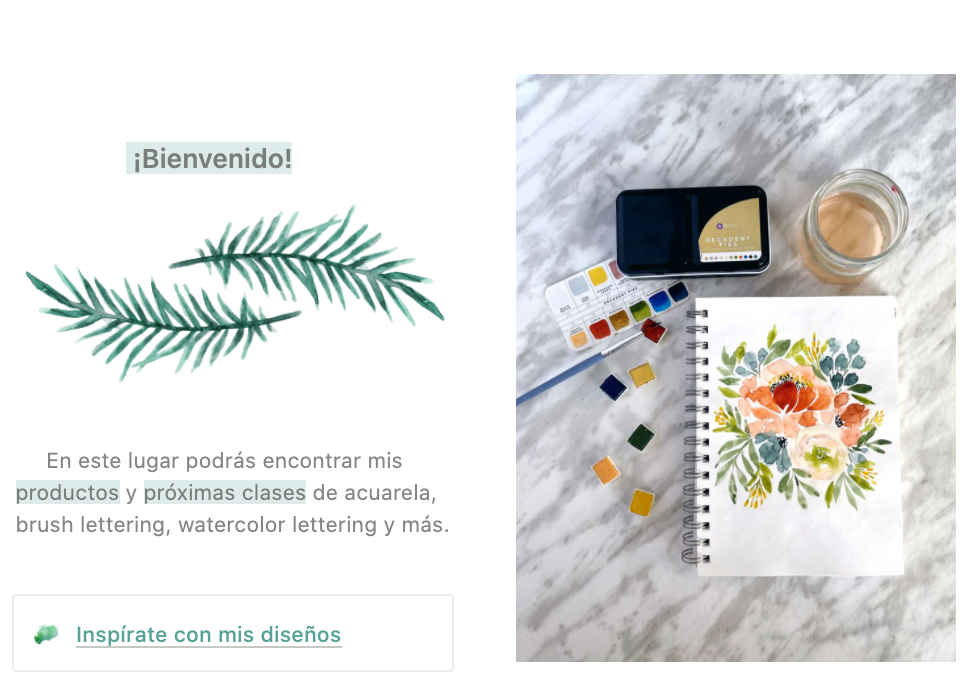
La siguiente sección se compone de la página de bienvenida. Para ello utilicé dos columnas, una con una foto representativa y la otra con una pequeña descripción del negocio. Aquí te recomiendo utilizar alguna imagen y una llamada a la acción.

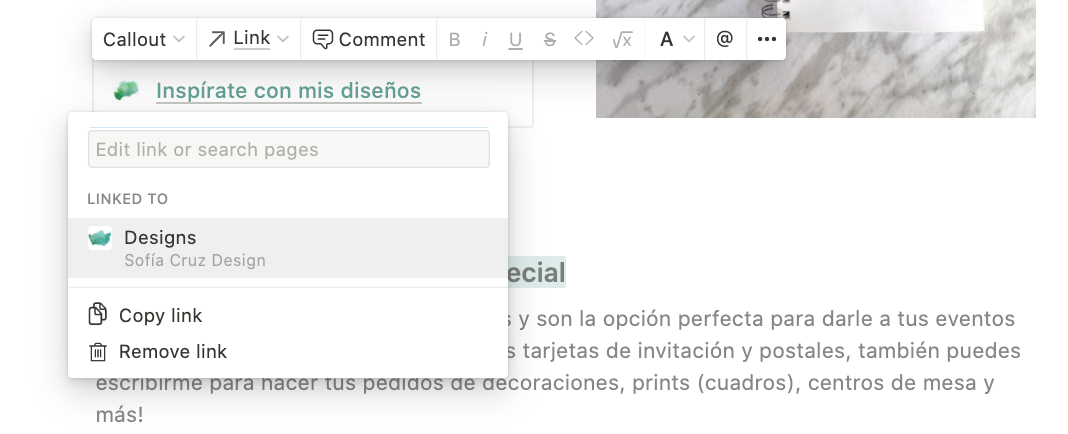
Para la llamada a la acción utilicé un Call Out que dirige al usuario a la página de diseños "Design" para ello debes utilizar los links de páginas. Primero escribes en el Call Out la llamada a la acción. Luego seleccionas la palabra o párrafo y utilizas la opción "Link". Utilizando la barra de búsqueda puedes identificar la página de destino que deseas.

Destacando productos
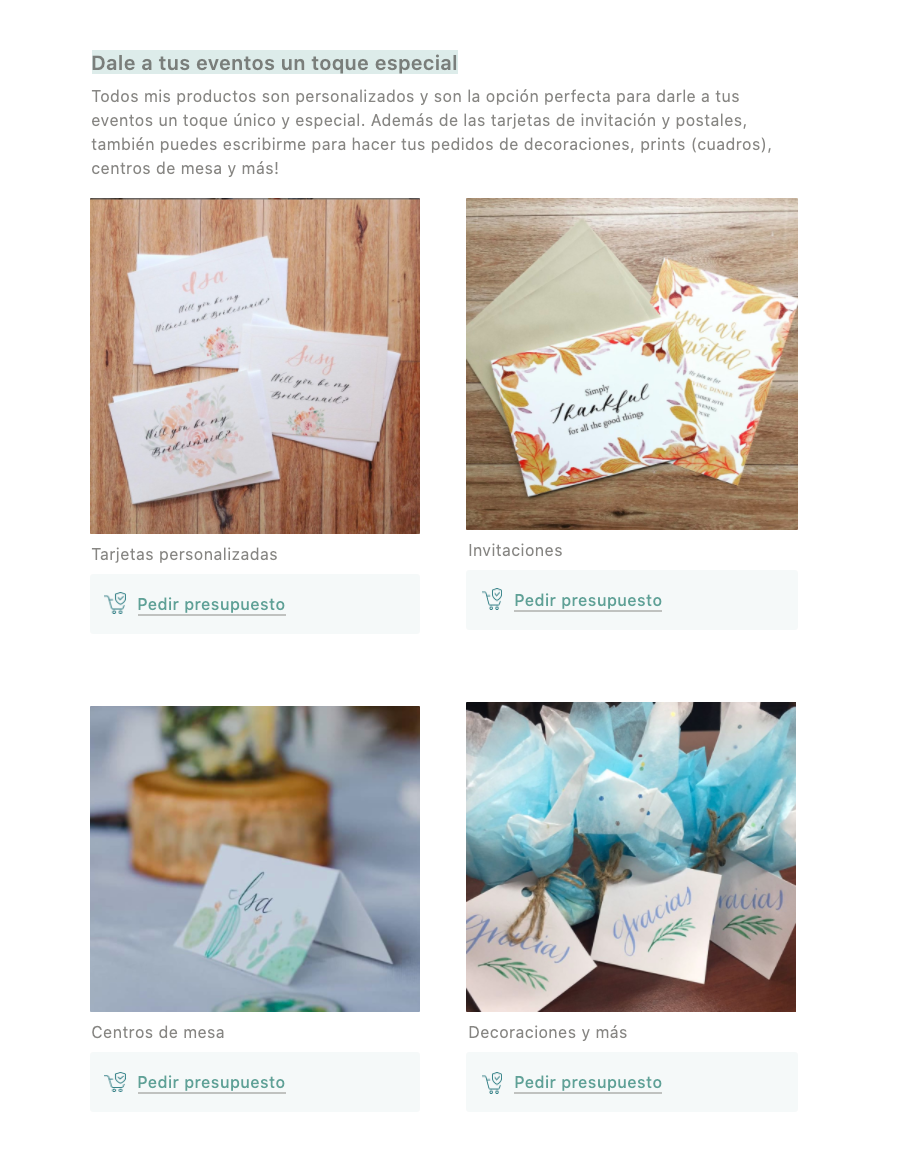
La siguiente sección de la página de inicio se centra en destacar productos. En el caso de Sofía, una parte importante son las tarjetas e invitaciones personalizadas por lo que decidimos destacar esas fotos.
Primero, utilizamos la opción "Caption" de las imágenes para nombrar cada foto. El Layout es de dos columnas e incluimos una llamada a la acción debajo de cada foto. Para la llamada a la acción utilizamos el mismo proceso que os he explicado antes [Callout + Link a página]

Eventos y Workshops
Otra de las secciones muy importantes para Sofía son las clases de acuarela, los eventos que organiza y los workshops. Para ello, la opción de vista de calendario es simplemente maravillosa. Súper útil si una parte importante de tu negocio es la organización de eventos. Como sección adicional, también añadimos las redes sociales, seleccionando la palabra y añadiendo un link a cada perfil.
Tip: Para darles ese estilo a las palabras "Instagram", "Facebook" y "Pinterest" puedes seleccionar la palabra y marcarla como código [Opción <>]
Footer
Esta es otra de las partes importantes de la página de inicio. En este caso añadimos dos páginas más, una de contacto que incluye la información de Sofía y una de preguntas frecuentes. Si lo necesitas, aquí no debes olvidar cuestiones como política de envíos o devoluciones.
Para darle un aspecto más de página web añadimos también un copy right y nuestra información como creadores de la página. Para el cierre, utilizamos una de las imágenes de Sofía con vista amplia.
.png)
Páginas secundarias
Las páginas secundarias que utilizamos para complementar la página de inicio fueron las siguientes:
- About: explicamos un poco la historia de Sofía y su trabajo
- Workshops: hablamos un poco de los eventos y workshops disponibles
- Orders: aquí explicamos como hacer pedidos paso a paso
- Designs: Colocamos muchas fotos sobre todo el trabajo de Sofía
Tip: en las páginas secundarias te recomendamos jugar mucho con las imágenes. Nosotros incluimos abajo imágenes de Instagram, en el caption añadimos un link para re-dirigir a los usuarios a cada foto.
Navegación entre páginas
Para navegar enter páginas utilizamos el bloque sincronizado de la página de inicio que mencionamos al principio. Copiamos el bloque sincronizado y lo usamos como footer en todas las páginas para que el usuario pudiera moverse.
Una de las partes más importantes en la navegación enter páginas en Notion es crear una manera de volver al inicio. Para ello decidimos utilizar un Callout denominado Home y añadimos el link de la página.
Ojo: Si en lugar de páginas en el bloque sincronizado hubiéramos utilizado Palabras + links, la mejor opción habría sido incluir el botón de Home dentro del bloque. Sin embargo, en esta ocasión decidimos utilizar páginas para poder utilizar el ícono de las acuarelas y para mantener dicho estilo decidimos dejar fuera el botón de Home.
Diseño y otros componentes
Los iconos son una de las decisiones más importantes para mantener un diseño homogéneo en la página. En este caso, encontramos estas manchas de acuarela que quedaron perfectas con el tema y utilizamos como iconos.
También usamos las diferentes opciones de edición de palabras para probar resaltar cosas importantes: jugamos con itálica, negritas, la opción de código, los colores, etc. Finalmente, para el botón de Follow me utilizamos indify.co que es una opción genial para customizar botones.
Cuestiones finales
Pagos y Checkout
La parte de pagos y checkout puede llegar tan lejos como se necesite dentro de la Landing para tu negocio en Notion. Hay opciones para todos!
En el caso de El Salvador, una de las principales barreras para emprendedores son los pagos, ya que hay pocas opciones y alternativas como Stripe o PayPal se usan poco o tienen restricciones. En este sentido, Sofía decidió mantener los pedidos por e-mail y DM's por lo que cada llamada a la acción relacionada a pedir presupuesto tiene un link a la página "Orders". Dentro de la página de "Orders" se encuentra el mail de Sofía.
No obstante, si vosotros tenéis la oportunidad, hay muchísimas formas de incluir pagos:
- Tally forms + Stripe: para saber como integrarlo, te recomendamos que veas este video que hicimos para Crea con Notion gracias a Esteban Balderas.
- Butn.one: esta es otra excelente recomendación. A través de esta web podrás recibir pagos directamente desde Notion con Paypal y Stripe.
- Gumroad o Lemon Squeezy: También podéis incluir directamente un link que envíe a los usuarios a cualquiera de las plataformas de pago donde tengáis vuestros productos.
Comparte tu Landing
Si has terminado de configurar la mejor opción de pago o checkout de tus clientes, solamente te queda lo más emocionante! Compartir! Para esto, es necesario compartir la página en la parte superior derecha [Share to Web]. Es importante que todas las opciones estén desactivadas y que la página solamente este disponible para leer tal como se ve en la imagen.

Hasta aquí llega nuestra super guía sobre como crear una Landing para tu negocio en Notion. como veis, el costo total de implementar esta opción es de 0€, ya que todos los componentes están disponibles en el plan gratis de Notion. Ahora solamente os queda dejar volar la imaginación 🙌🏽.

.jpg)

.svg)